块级元素:div p h1 h2 h3 h4 form ul
行内元素: a b br i span input selectCss盒模型:内容,border ,margin,padding我们常用的display属性值有:
inlineblockinline-blocknone
把 display 设置成 none 不会保留元素本该显示的空间,但是 visibility: hidden 还会保留。
我们最关心的还是display:inline、display:block和display:inline-block的区别:
inline特性
内联对象inline给它设置属性height和width是没有用的,致使它变宽变大的原因是:它实际宽度为:内部元素的宽+2*(padding+border+margin)。inline对象不单独占一行。 block特性
而块对象block是可以设置宽高的,但是它的实际宽高是:width+2*(padding+border+margin)。block元素单独占一行。 然而,当我们即需要div有宽高,又不希望它独占一行怎么办?
inline-block特性
这个时候我们就需要使用inline-block了:因为inline-block既具有block的宽高特性又具有inline的同行元素特性。 行内元素特点
1、和其他元素都在一行上;2、元素的高度、宽度、行高及顶部和底部边距不可设置;3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
块级元素特点
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。2、元素的高度、宽度、行高以及顶和底边距都可设置。3、元素宽度在不设置的情况下,是它本身父容器的100%,除非设定一个宽度。
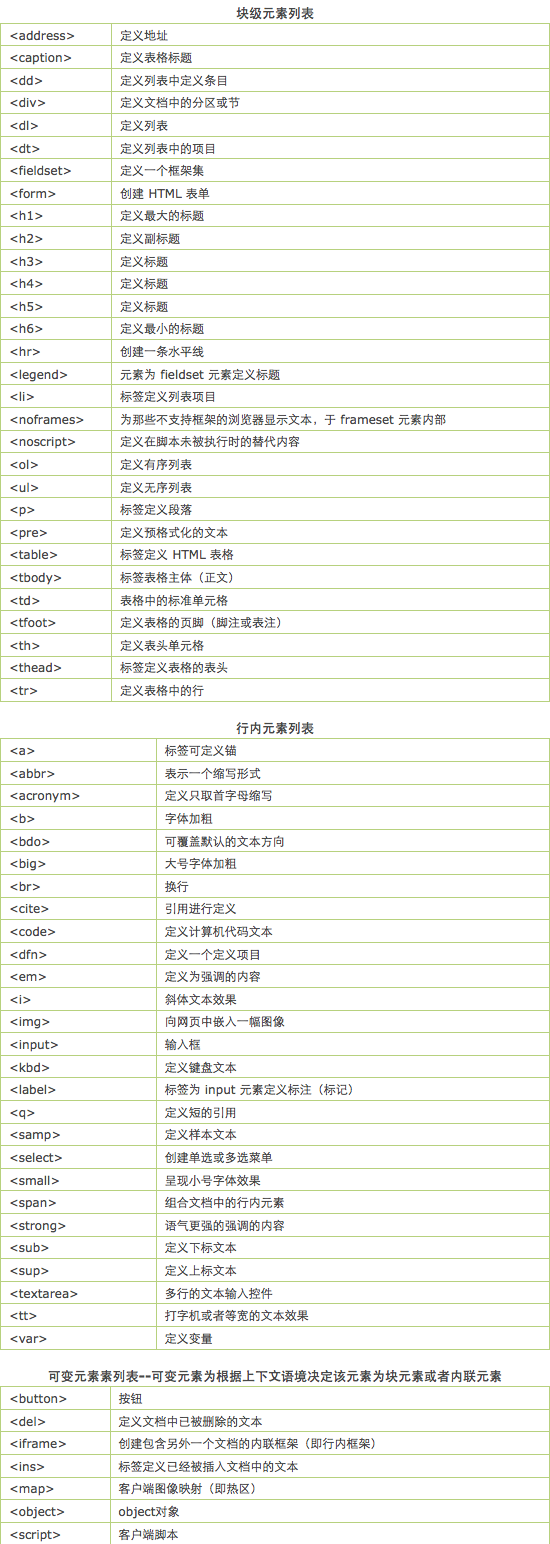
元素分类(关于这点我还有些问题,暂且放上来,慢慢修改,非常欢迎纠正)
HTML中的标签元素大体被分为三种不同类型:块状元素,内联元素和内联块状元素
常见的块状元素有:
,,
...
,
,
,
, ,
,,
常见的内联元素有:
,,,,,
有类特殊的元素:如img|input|select|textarea|button|label等,他们被称为可置换元素(Replaced element)。他们区别一般inline元素(相对而言,称non-replaced element)是:这些元素拥有内在尺寸(intrinsic dimensions),他们可以设置width/height属性。他们的性质同设置了display:inline-block的元素一致。
margin在块级元素下,他的性能可以完全体现,上下左右任你设定。
margin也能用于内联元素,这是规范所允许的,但是margin-top和margin-bottom对内联元素(对行)的高度没有影响,并且由于边界效果(margin效果)是透明的,他也没有任何的视觉影响。
display属性
首先,所有主流浏览器都支持 display 属性。其次,我们都知道display 属性规定元素应该生成的框的类型。默认值:inline
我们常用的display属性值有:
inlineblockinline-blocknone
把 display 设置成 none 不会保留元素本该显示的空间,但是 visibility: hidden 还会保留。
那么,display:inline、display:block和display:inline-block有什么区别呢?
inline inline block block inline-block inline-block
点击result查看demo:
inline特性
我们发现内联对象inline给它设置属性height和width是没有用的,致使它变宽变大的
内部元素的宽高`+padding`。观察inline对象的前后元素我们会发现`inline`不单独占一行,其它元素会紧跟其后。
block特性
而块对象`block`是可以设置宽高的,但是它的实际宽高是本身宽高`+padding`。观察`block`的前后元素我们会发现`block`要单独占一行。
然而,当我们即需要div有宽高,又不希望它独占一行怎么办?
inline-block特性
这个时候我们就需要使用inline-block了,再观察一下上面的demo,我们会发现:
inline-block既具有block的宽高特性又具有inline的同行元素特性。
也就是说,当我们想要让一个元素既不独占一行,又可以设置其宽高属性的时候,我们就可以选择inline-block了。
然而,在IE6/7下padding对inline的宽高是对其没影响的。
由此,我们可以联想到行内元素和块级元素
行内元素特点
1、和其他元素都在一行上;2、元素的高度、宽度、行高及顶部和底部边距不可设置;3、元素的宽度就是它包含的文字或图片的宽度,不可改变。
块级元素特点
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行。(真霸道,一个块级元素独占一行)2、元素的高度、宽度、行高以及顶和底边距都可设置。3、元素宽度在不设置的情况下,是它本身父容器的100%(和父元素的宽度一致),除非设定一个宽度。
在html中,<span>、<a>、<label>、<input>、 <img>、 <strong> 和<em>就是典型的行内元素(inline)元素。
块级元素是可以设置宽高的,但是它的实际宽高是本身宽高+padding。block元素要单独占一行。内联元素不单独占一行,给他设置宽高是没有用的。
在html中<div>、 <p>、<h1>、<form>、<ul> 和 <li>就是块级元素。设置display:block就是将元素显示为块级元素。如下代码就是将行内元素a转换为块状元素,从页使用a元素具有块状元素特点。
a{ display:block;} 那么,display的其他属性值呢?
list-item 此元素会作为列表显示。
run-in此元素会根据上下文作为块级元素或内联元素显示。
compact CSS 中有值 compact,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
marker CSS 中有值 marker,不过由于缺乏广泛支持,已经从 CSS2.1 中删除。
table 此元素会作为块级表格来显示(类似table),表格前后带有换行符。
inline-table 此元素会作为内联表格来显示(类似table),表格前后没有换行符。table-row-group 此元素会作为一个或多个行的分组来显示(类似tbody)table-header-group 此元素会作为一个或多个行的分组来显示(类似thead)table-footer-group: 此元素会作为一个或多个行的分组来显示(类似tfoot)table-row 此元素会作为一个表格行显示(类似 tr )。table-column-group 此元素会作为一个或多个列的分组来显示(类似 colgroup )。table-column 此元素会作为一个单元格列显示(类似 col )table-cell 此元素会作为一个表格单元格显示(类似 td 和 th)table-caption 此元素会作为一个表格标题显示(类似 caption)